Using Cookie-Based CSRF Tokens for Your Single Page Application
Nick Scialli
December 05, 2020
The Cross-Site Request Forgery (CSRF) attack vector is often misunderstood. Today we’ll gain a better understanding of CSRF and why cookie-based CSRF tokens are a good option for Single Page Applications (SPAs).
What is a CSRF attack?
A CSRF attack is when an attacker website is able to successfully submit a request to your website using a logged-in user’s cookies. This attack is possible because browsers will “helpfully” include cookies with any request to your site, regardless of where that request originated from.
Let’s go through the motions of what a CSRF attack might look like.
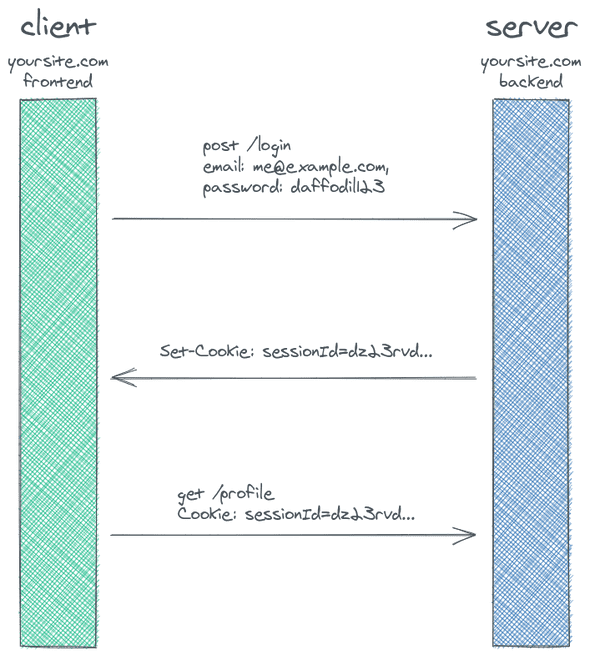
User logs in to your site and interacts with it normally
A user navigates to our website and submits thier email address and password to our server. Our server validates this information and sends a cookie called sessionId to the client. The client now starts making requests to the backend, sending the sessionId cookie along as it goes.
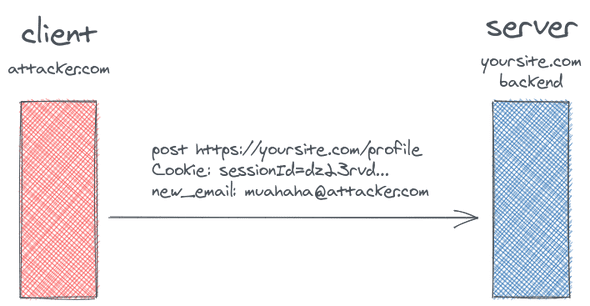
User navigates to an attacker’s website, which makes a POST request to your backend
At some point, the user navigates to an attacker’s website (let’s say attacker.com… sounds menacing, right?). The attacker knows enough about our website to know we have a /profile endpoint that accepts post requests, and that if a user posts a new_email to that endpoint, that user’s account email is changed.
So while the user is on attacker.com, the website shoots off a post request to our website’s /profile endpoint. The browser says “oh! I have a cookie for this website, let me helpfully attach it to this request!”
Of course, that’s the last thing we really want to happen since an attacker has now posed as a logged-in user and changed that user’s email address. The attacker now has control of that account—requesting a password reset on our site will send a reset link to the attacker’s email address and they’re in!
Does CORS Protect Me Against CSRF Attacks?
Cross-Origin Resource Sharing (CORS) does not protect you from CSRF attacks. CORS is a header-based mechanism that tells clients what origins are allowed to access resources on a server.
Let’s say your frontend is located at https://www.yoursite.com and your backend is located at https://api.yoursite.com. In response to any request, you can configure your backend to basically say “the only origin that I want to access my resources is https://www.yoursite.com .”
Access-Control-Allow-Origin: https://www.yoursite.comAnd this will work! For example, if attacker.com tried to get data from a CORS-protected API endpoint on your backend, the request would fail because the browser wouldn’t allow the attacker.com website to see the response to that request. But that’s not what a CSRF attack is—the attacker doesn’t need to see the response from the POST request; the damage has already been done when the request is made!
TL;DR: CORS protection is extremely important, but it doesn’t do anything against CSRF attacks.
So What Does Protect Me from CSRF Attacks?
The defense against a CSRF attack is to use a CSRF token. This is a token generated by your server and provided to the client in some way. However, the big difference between a CSRF token and a session cookie is that the client will need to put the CSRF token in a non-cookie header (e.g., XSRF-TOKEN) whenever making a POST request to your backend. The browser will not automatically make this XSRF-TOKEN header, so an attack could no longer be successful just by posting data to the /profile endpoint.
Using Cookies for CSRF Tokens in Single Page Applications
Wait what? Cookies are the reason we’re in this mess in the first place, how can we use cookies for CSRF protection?
Well it’s important to remember that, when we make a POST request to our backend, the backend doesn’t want the CSRF token to be in the Cookie header. It wants the CSRF token to be its own header. An attacker simply wouldn’t be able to add that CSRF-specific header and the browser certainly isn’t going to do it for them.
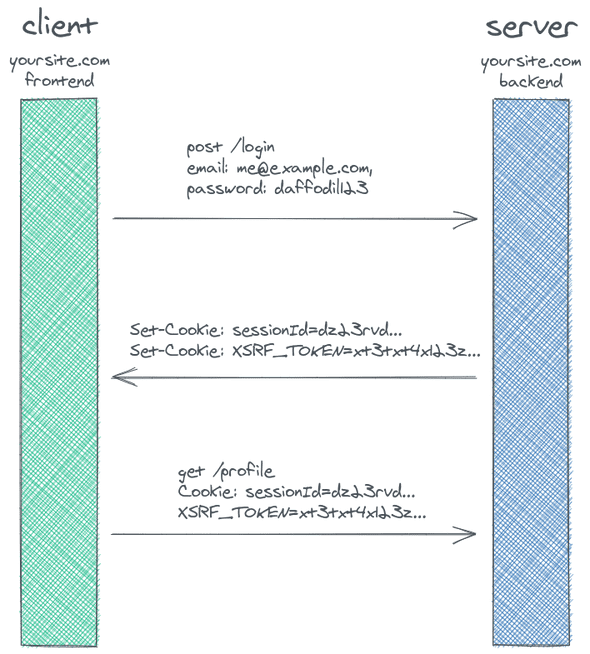
Using a Cookie-to-Header CSRF Token
So if we add a CSRF token to our diagrams above, here’s what we get.
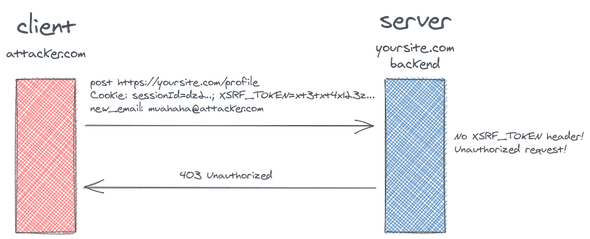
And if our attacked tries to do a POST request, they have no way of providing the XSRF-TOKEN header. Even though our browser will send an XSRF-TOKEN cookie back automatically, our backend simply isn’t looking for it.
Why I like Getting the CSRF Token in a Cookie for SPAs
There are a few different ways the backend could provide our for our SPA: in a cookie, in a custom response header, and in the response body.
The main reason I prefer the cookie method is that we don’t have to do anything special for our browser to hold onto this information: when a cookie is sent by the server, our browser will automatically hold onto it until the cookie expires (or the user deletes it). That means the XSRF-TOKEN cookie will be waiting there until we need it. If, however, our server was sending us the CSRF token in a custom header or the response body, we would have to proactively handle that response information in our JavaScript code. We could shove it into our app state or set a new cookie, but we’d have to proactively do something.
As an added bonus, some HTTP request clients like axios will automatically look for an XSRF-TOKEN cookie in our browser and will turn it into a custom header whenever sending a request! That means we don’t even have to do anything fancy when posting data to CSRF-protected endpoints.
Important Configuration Notes
There are some “gotchas” when going the CSRF-in-cookie route.
First and foremost, your SPA needs to be at the same domain. For example, if your backend is at api.yoursite.com and your SPA is at www.yoursite.com, you’ll be in good shape by just adding an additional DOMAIN property onto the cookie. However, if your backend is at api.yoursite.com and your SPA is at www.othersite.com, then your frontend will not be able to read the XSRF-TOKEN cookie and you’ll want to go a different route with your CSRF token.
Next, the only way this works is if our JavaScript code has access to the cookie. This means our server cannot set the XSRF-TOKEN to be HTTPOnly (HTTPOnly means our client/browser can send the cookie back to the server but our JS can’t see it).
One config details with axios is that it specifically looks for an XSRF-TOKEN cookie and, if it finds it, it’ll send the token back as an X-XSRF-TOKEN header. This is all configurable, but you’ll want to make sure you configure it correctly or you’ll be wondering why it’s not working.
The Future: SameSite Cookies
This is all good and fine, but CSRF protection is really just a fix for some strange browser behavior (automatically attaching cookies to any request to an origin). Setting the SameSite cookie property can fix this: if a browser sees a cookie with the SameSite attribute set to either Lax or Strict, it won’t send a POST request to a server unless that request originates from the same site (same protocol + domain, but subdomain can be different).
This will be great once it’s univerally supported—the SameSite cookie property is relatively new. It’s up to the browser to understand what a SameSite cookie even is and, if someone is using an older browser that doesn’t understand what SameSite is, then that user will be susceptible to a CSRF attack. To be confident in using the SameSite approach, we’ll want to know that SameSite is universally supported in browsers being used by folks out there. I’m not so sure when that’ll be but, for now, we’re stuck with CSRF token protection!

Nick Scialli is a senior UI engineer at Microsoft.